During Thanksgiving while thinking about thesis, came up with way to ‘test’ the collision/intersections idea. Rather than asking a friend to go with me on the same webpage at the same time and talk about it, I’ll say HELLO personally to every single one of my 551 facebook friends. Every. Single. One.
conditions:
1. the ‘action’ or invitation would be the same for each person regardless ie. HELLO
2. I would only respond to those people who responded to be at 3.48am/the time that I was online
3. Responses that came the next day, or after the time would not be considered
Basically I created an artificial momentary scenario where you had to be on the same website (facebook), at the same time as I was (3.48am, Saturday EST) and somewhat acquainted (not entirely random, but not as close a tie as exchanging mobile numbers/texting)

So in this case, the response was at 11.50am — hours after the initial action/moment so I didn’t respond. I wanted it to be as similar as it was browsing webpage at the same/browsing pathways widget would-be (basically, about a window of 5-15mins max which is about the time it takes for people to scan through a large page of linklist) Out of 500+ HELLOs I had about 2 true responses (in which they responded almost immediately)

The first was from C.E who was an art critic I met in Kassel during (d)OCUMENTA 13. How we met was a strange accident — he was a guest in the bbq party held by the Kunsthochschule Kassel (their autunomous art dept). We shared a (rather drunken) cab back, in which he helped me get rid of a student who kept bothering me and also the first dude to ever kiss my hand (in a very gentlemany, knightly way lol). Afterwards, we lost contact until I added him on facebook. In general like most facebook friends, our contact was shallow and limited to liking various status etc
At the first HELLO, it invited a secondary collision – first a reminiscence, then:

(I like to think that unimelb has trained to me so well that I can quote philosophy even after imbibing questionable substances lol)
But what’s fascinating to me, after re-reading the conversation is that what we talked about: extistenz, the machinations of the art market and state of contemporary art; mystification & derrida’s obfuscation etc etc it was like we had found edges between that overlapped; stellar collisions in a venn diagram that will; once the event is over; separate once again into their distant stars. Despite the transient, almost random nature of each connection, it was a bit like getting up exactly where you left off as though we were the oldest and friendliest of friends and yet the intimacy produced was quite similar. At the final ‘good night!’ (at 6.15am) we had been talking for 2hrs and I still see him online once in a while on facebook but I don’t talk to him at all. A collision after all, is a momentary one.
The second person who responded was W.C who was the moderator of a chatroom and BBS in 2001 (when I was 13) At that time I was in secondary/middle school, and most of the frequenters were university students…. I stopped going there about 2-3 years later when I moved on to other things but she had added me a while ago (in 2011). Even though I accepted her request, the last time we genuinely talked was probably back in the heyday of 2001:

We did a brief update about what went on in the last 10 years, squeezed into the shortest fragments; and then she brought up someone I knew really well in the IRC – user ‘eat’. We were great online friends, and pulled pranks together like syn-flooding; stealing other people’s handles and pretending to be them; spamming totally useless information etc etc but I had TOTALLY lost touch with him after 2001 when he switched university (thereby dropping several months in favour of IRL shitz)

And there it was! W.C (who was previously a librarian, now a civil servant) now works in the same building as the biggest troll in her chatroom – Eat. A random collision; and then a few days later I got a friend request from my old friend….. how strange it seems, a single gesture can result in so many wildly spinning directions; pathways opening up; new connections being made and things that happened before reverberating back into presence like a ripple in spacetime.
The fascinating thing about this kind of structure, or maybe the secret to it’s fluidity is maybe because it collides but doesn’t require maintenance. It collides for that moment – that edge to edge meeting, before separating again. The momentary-ness doesn’t make it less important, in fact it regenerates the relations (internal and external). We tend to think separation as a quantifier in relationships (i.e. it either weakens or strengthens) but in the case of meshtectonics it is part and parcel of the daily routine. It collides, overlaps, then separates to find new collisions as it drifts.
I came across this article by NYmag recently: Alone Together describing the state of loneliness and the definition of it within the scope of a large city. While I’m not particularly interested in the couple/marriage stats, many points are similar to how I would describe meshtectonics:
“All these transient connections were forming,” Cacioppo marvels. “These people weren’t even conscious of the many ways they were forming.”
and:
“The idea that you’re isolated when you’re online is, to me, just wrong,” says Keith Hampton, a sociologist at the University of Pennsylvania. “It’s an inherently social medium. What starts online moves offline, and what starts offline goes online.” Which explains why the people with whom you e-mail most frequently are your closest friends and romantic partners. “Online and offline life are inherently connected,” he says. “They’re not separate worlds.”
That transient ballet of movement he observes in Grand Central, is basically a kind of activity in a meshtectonics. Plate tectonics realises the solidity of territories; nations turned governments tagged our identitypolitics to the earth we were borned in, mapping our routes with passports and IDs; urban planning led to cartography of tangible objects later translated into information matrices; vectoral data (leading later to the paradox: “information is everywhere. information is meaningless without reference”) further on we have even more stylised, abstracted instruments from interactive charts to google maps to data visualisation p0rn and yet – what of the weak ties? the multiplicity of relations? the drift? The hand that holds open the door when you step on the train; later turns into your colleague 10 years later. The hacker you met online turns into the senior in the graduate school you unknowingly applied to. A dazzle of collisions, each brighter and more tangible than the next.
—————————————————————–
Then I met up with J. and Dave to talk about different approaches to producing the game, and what I do without crashing system integrity.
J’s initial suggest was to use CRON commands to scan for wireless, but that way would create huge problems from API (‘how do you get unix to talk to web?’) to security (‘if you mix machine + web language or create an interface for mixing, you could get your personal files hacked’) The second way we thought of was to tap directly into the mac Airport EX card to grab the array of wireless networks available at a set interval (i.e using networksetuptool command ‘for everyy 5000s, scan area for wireless and grab the array of
wireless signals’ using cocoa/obj-C then use opengl to interface with webgl. Written out and google’d on, it was entirely do-able (due to the strange ability of opengl/webgl to pass itself as a null script type, therefore a machine language being pass-through html5). However doing so would open your computer to a host of security issues – a syn flood could *technically* kill your computer, and nMap would just cause the entire network/computers to collapse since it won’t just ping your browser but ping the opengl/webgl memory it was pulling from base level too.
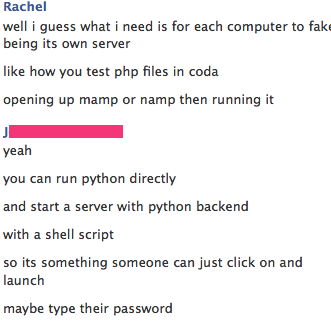
Dave’s suggestion was to run an apache-based application file (kinda like how MAMP worked) where it each computer pretended to be a local host (say port88) and that would be the ‘rest’ state and it’ll just keep checking for wireless network and spit out the array as a JSON object so I didn’t need to worry about the translation of obj-c into webspeak and also mantain the sanboxing security integrity (since it’s basically treating the local computer as a server) The problem with this method is that it requires downloading a file and running an external application (not just a broswer plugin) and that was something I was trying to get away from… it’s a give and take I guess, just have to decide which is more important. Also I contacted L. to ask for his opinion on how to do it, so hopefully he will have a solution.
——————————————————————
Also recently, I came across this article about consumer profiling titled Who Do Online Advertisers Think You Are by NYtimes. It’s made me think about the weird dicotomy about surfing – one hand, there’s the perception of endless possibilities and power to do anything; and yet there’s this underlying system that is slowly defining and reading every single of our gestures and interpreting it as a profile that can be bought and sold (is it like selling people I wonder?) I’ve always been really careful about what I purchase and regularly ‘seed’ misinformation but that’s because I’m aware of it….. and not many people really are. To some extent, even if you do know the system you can’t beat certain things, like companies that look for mac addresses vs windows users — hotel/hostel suggestions for mac users are priced higher because the ‘convention’ in ad targeting shows mac users more willing to pay more for nicer places to stay. Whether it’s true or not is irrelevant, the problem is that consumer profiles are beginning to define our opportunities for interaction.
It made me immediately think – if they were tracking people based on cookies, what if you could pick and choose which cookies you chose to show? thereby creating personalised consumer profiles? instead of being wholly information-deterministic, it could be a two-way thing. I know you’re tracking me, I chose to be profiled as “A&B&C” – and most of all, I was thinking what if you could make cookies like materia slots?

One of my favourite RPGs ever was Final Fantasy 7, and they had this cool materia slot system — materia was basically these gem-like things that held abilities that you could use in battle. Depending on your level, you had a certain number of slots to hold these abilities. In the same way, what if you had a giant cookie bank collected from all the websites you agreed to let cookies in with, and when you traversed the web you could rearrange your cookies to create distinct consumer profiles (do battle with advertising!!) That would be so cool isn’t it? and that would incentivise the game a bit more